どうも音無サノトです(^^)
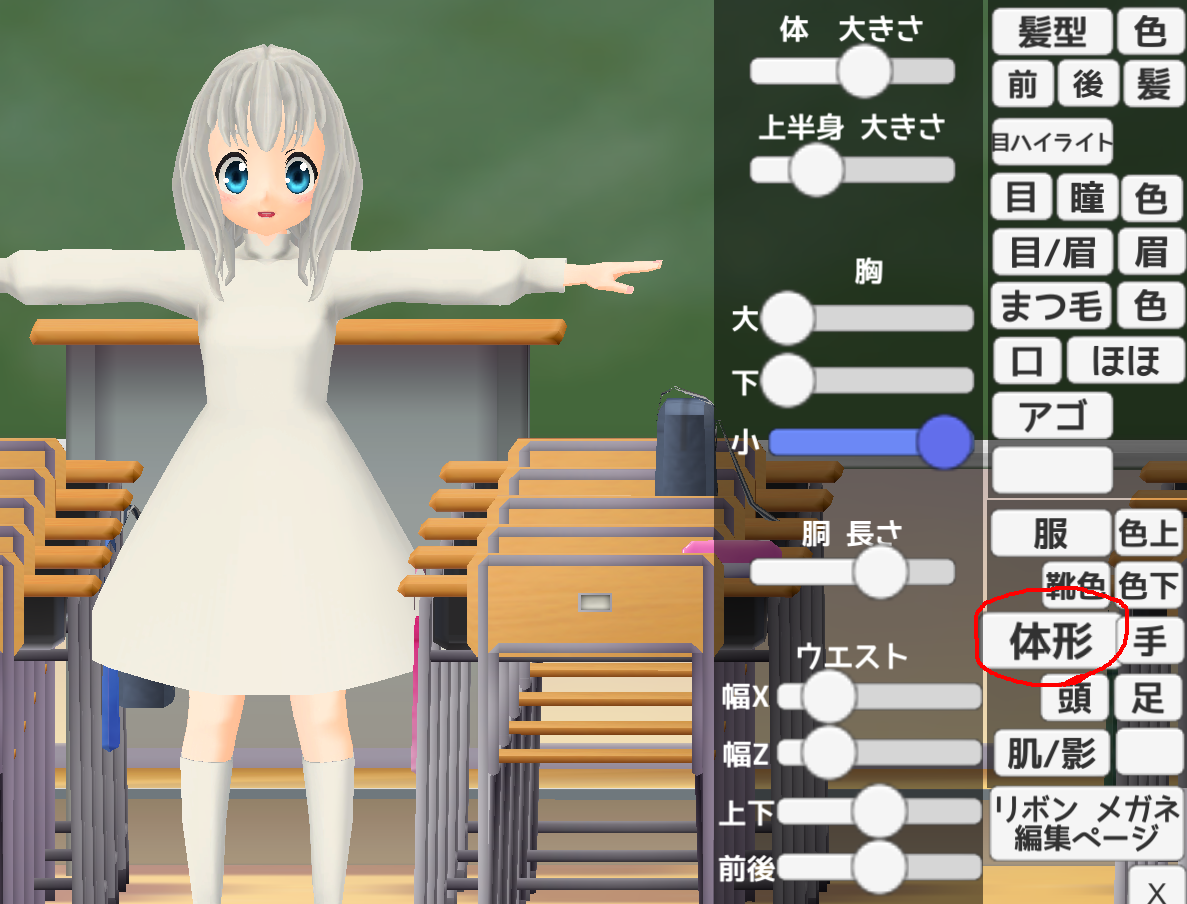
先週はセシル変身アプリを使用してモデリングを行いました!
今日は、このめんま似モデルをUnityに導入してみます。
進捗報告
- セシル変身アプリで作成したモデルをUnityにインポートできた
- Animetor Contorollerについて学習することができた
作業内容
Unityにインポートする
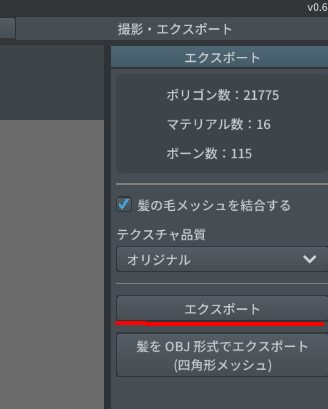
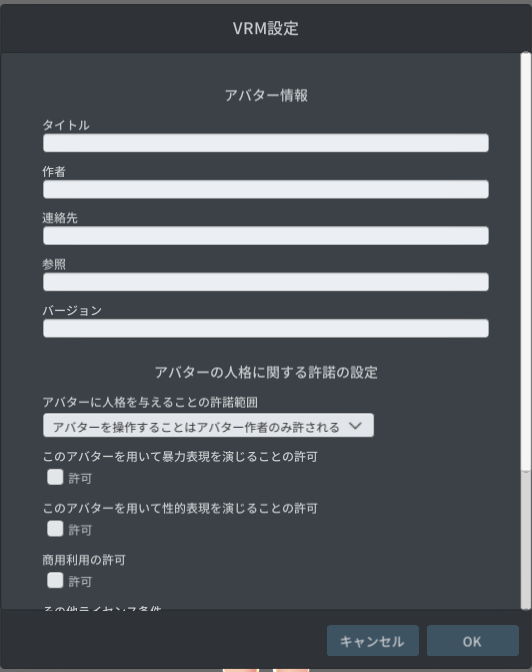
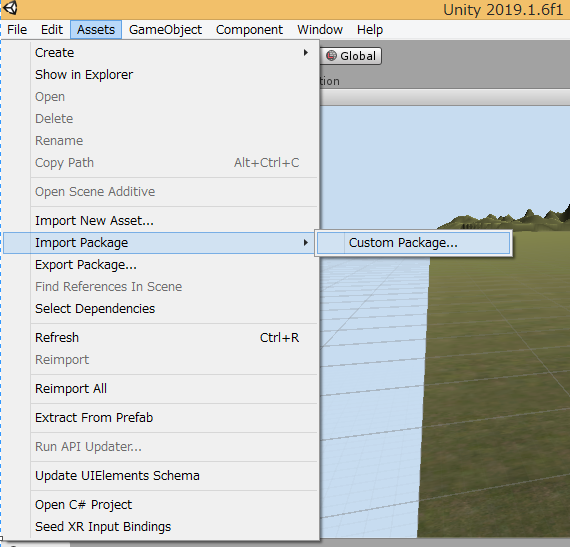
前回、書きだしたVRM形式のモデルデータをUnityにインポートします。
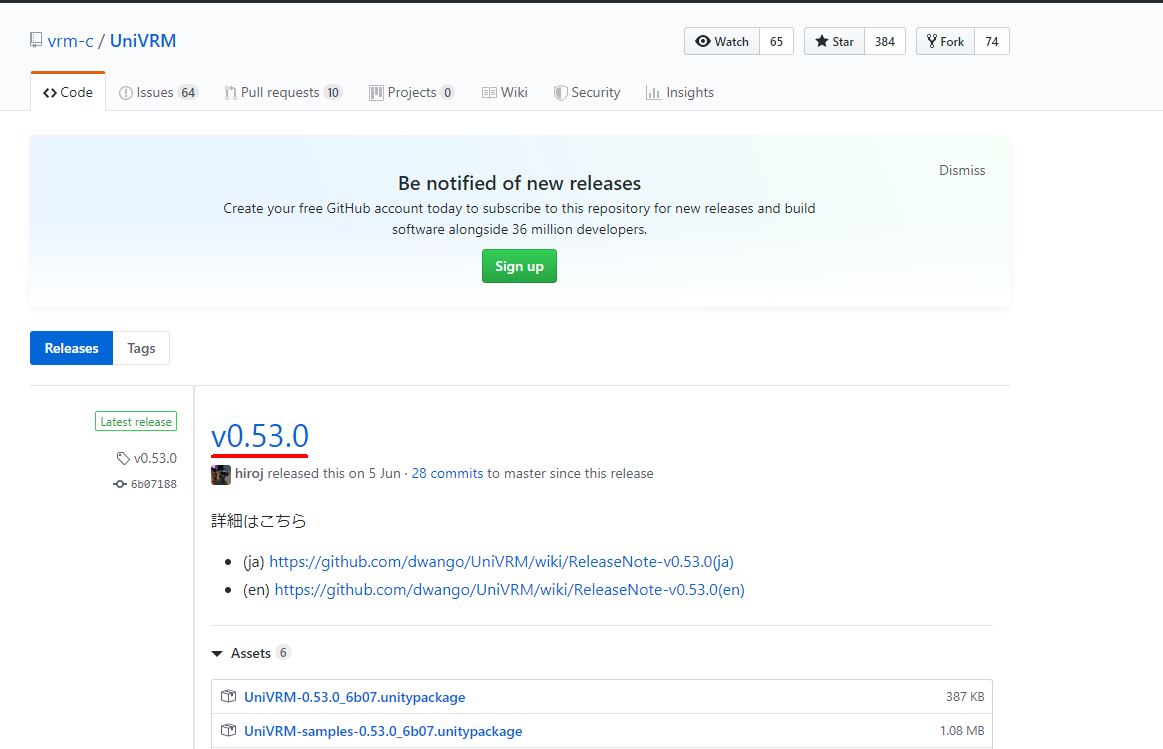
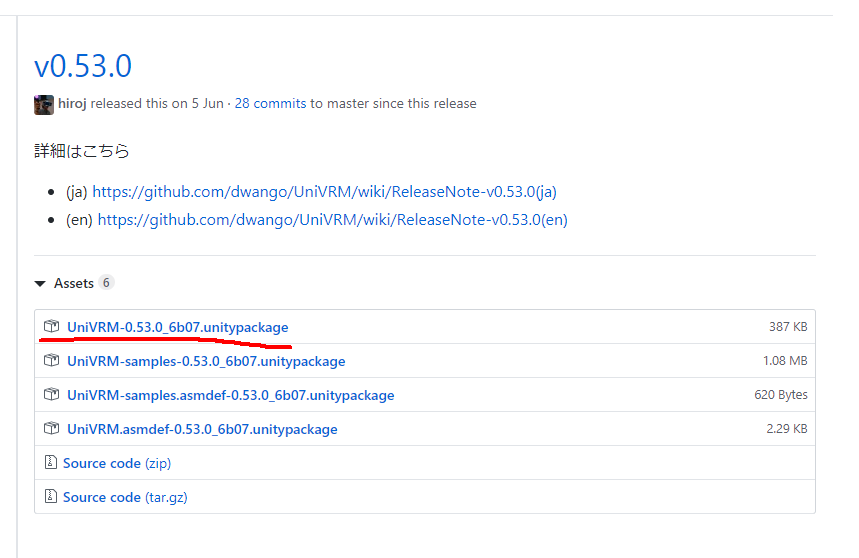
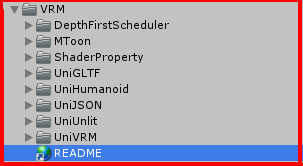
VRM形式のモデルのインポートには「UniVRM」を使用します。
詳しくはこちらの記事に記載した
を参考にしてください。
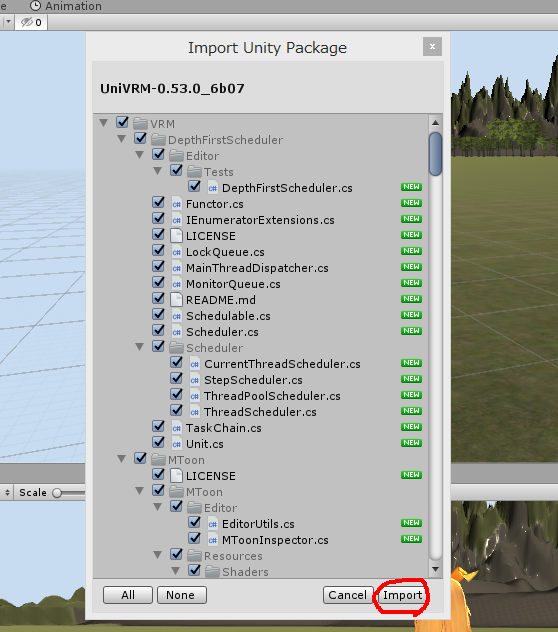
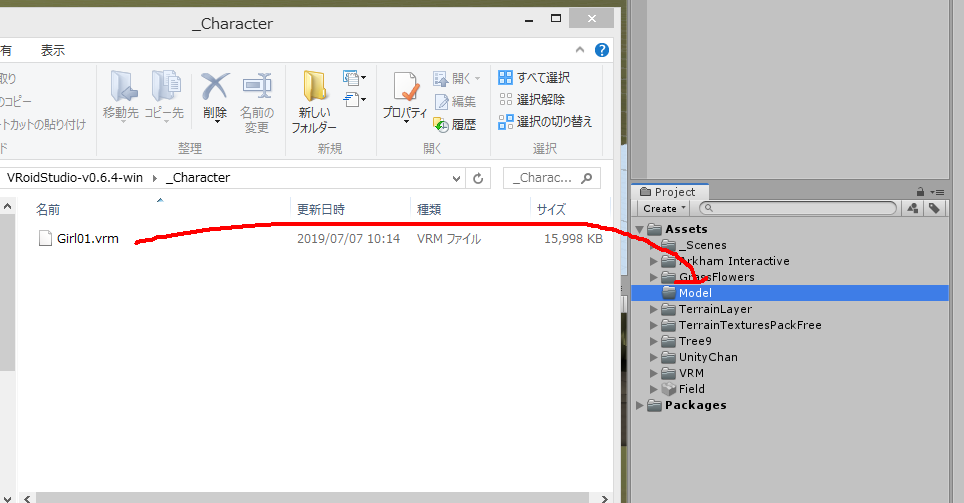
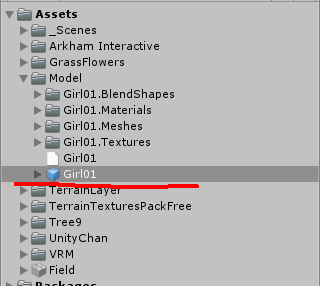
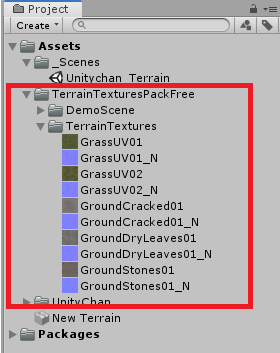
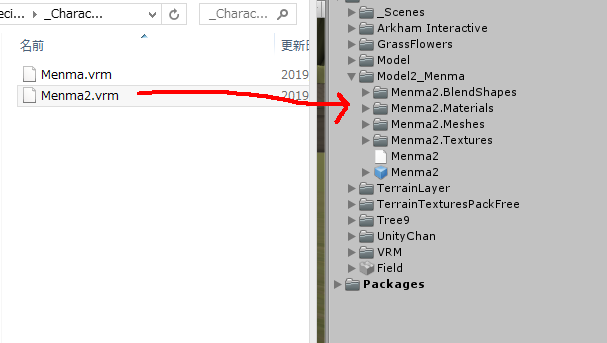
ということで、UnityのAssetsフォルダに「Model2_Menma」というフォルダを作って、VRM形式のモデルをドラッグ&ドロップします。


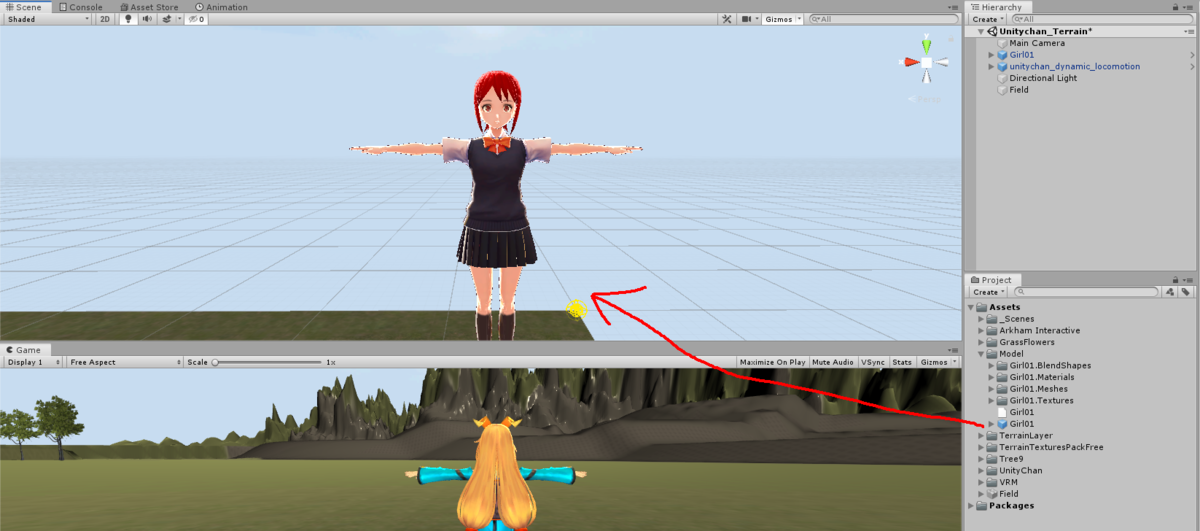
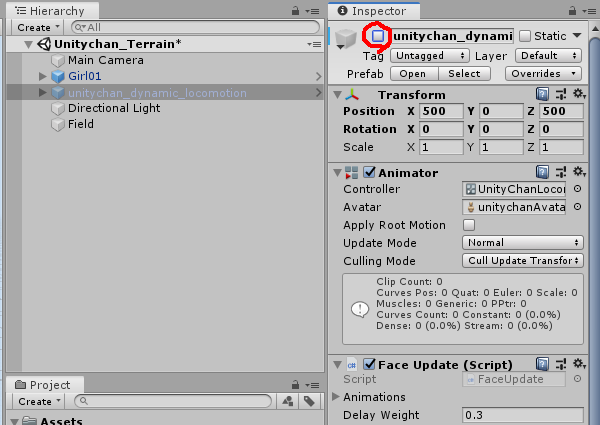
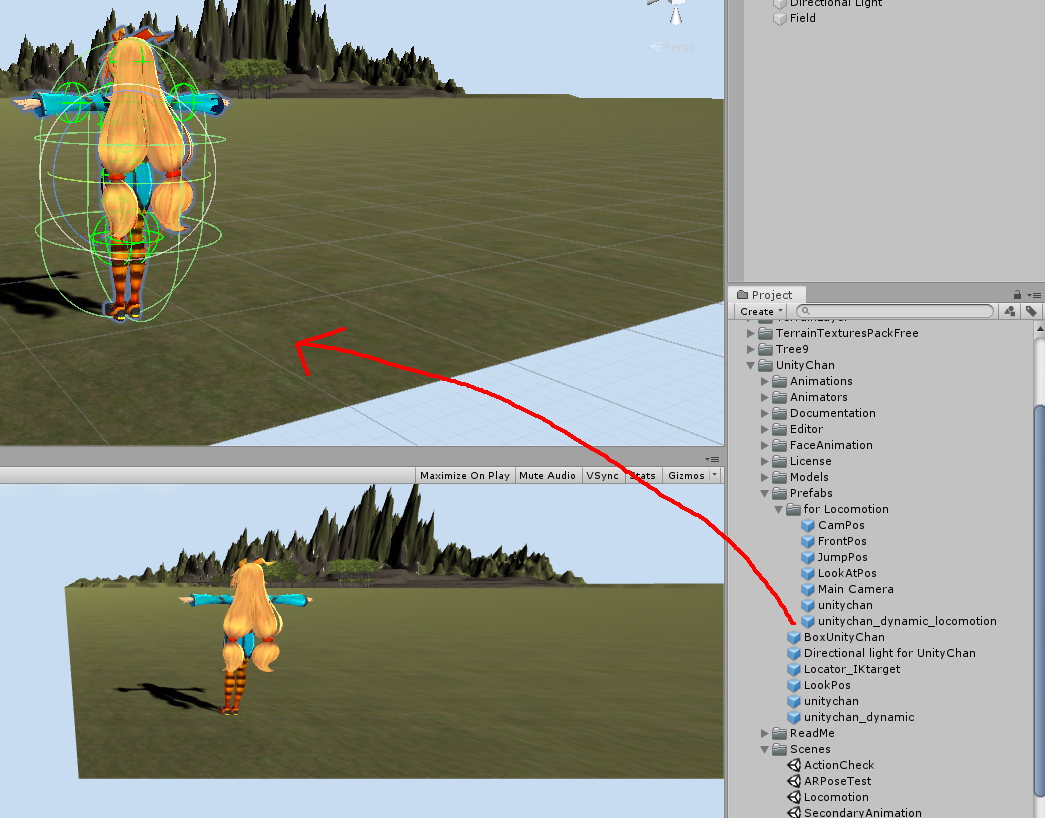
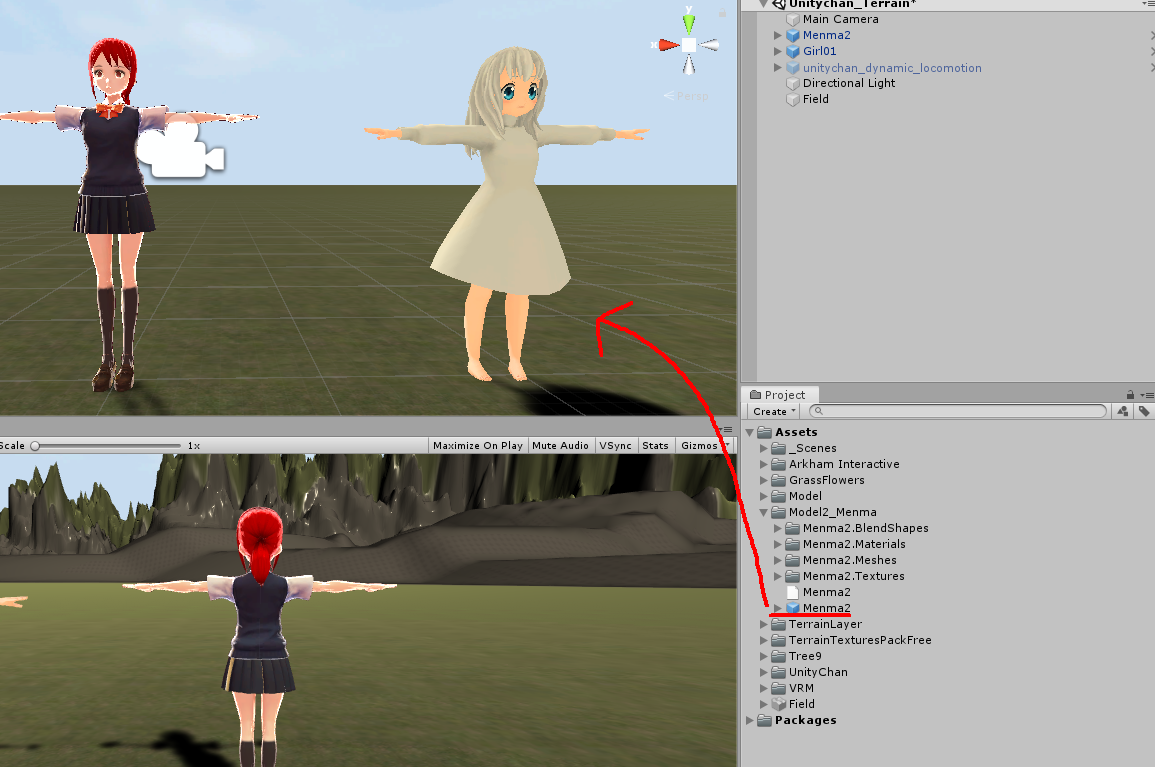
できたプレハブをゲームシーンにドラッグ&ドロップします。

前回のキャラと同じように導入できました(≧▽≦)
モーションの準備
前回、ユニティちゃんのモーションをつけることはできたので、今度は別のモーションをつけてみようと思います。
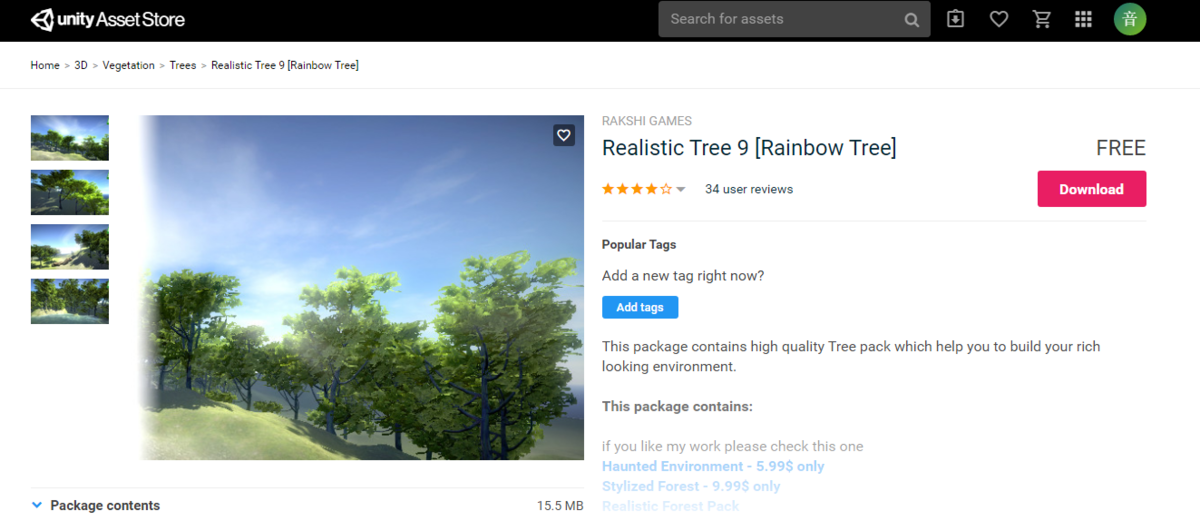
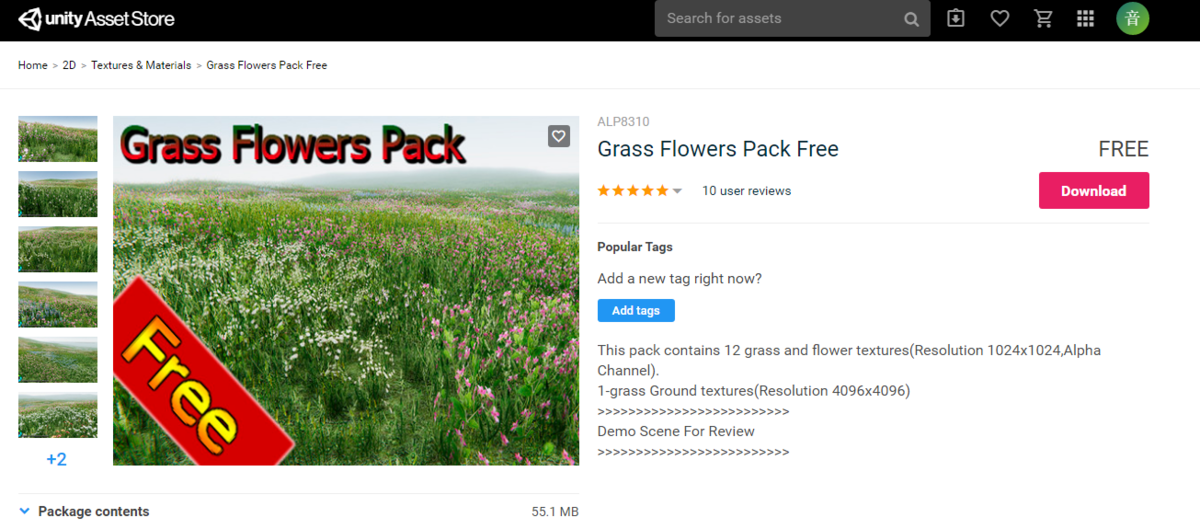
Asset Storeで「Raw Mocap Data for Mecanim」というアセットをダウンロードします。

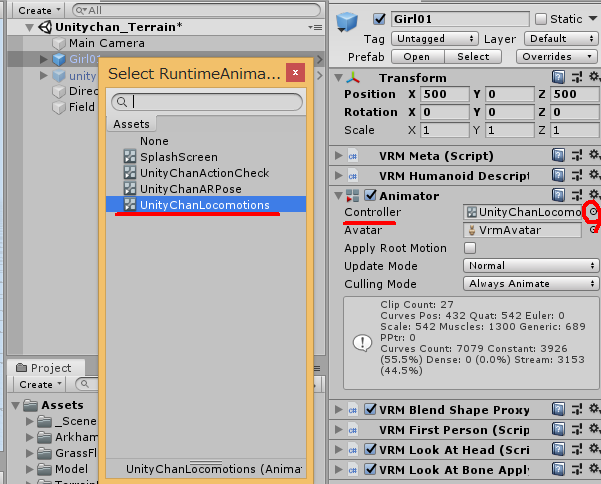
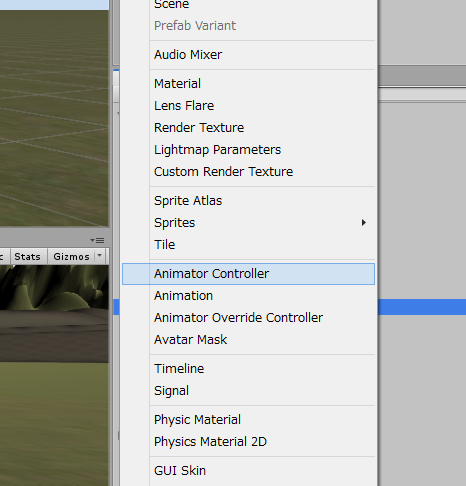
インポートが完了したら、AssetsのCreateからAnimator Contorollerをクリックします。

名前を「Menma_anime」にして、モデルと同じフォルダに入れておきます。

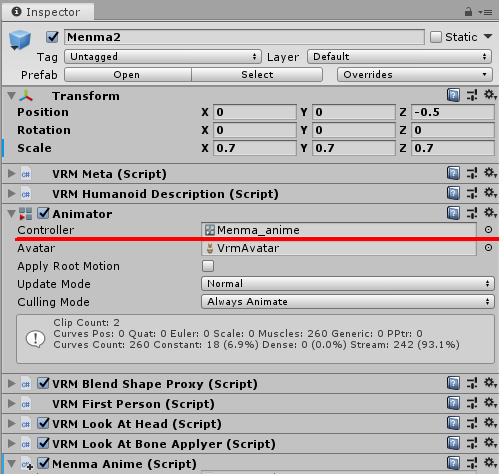
このMenma_animeをMenma2に適用しておきます。

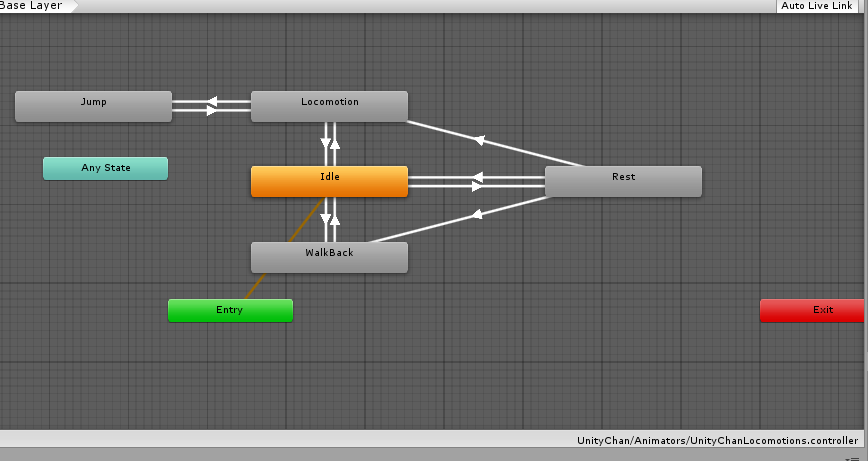
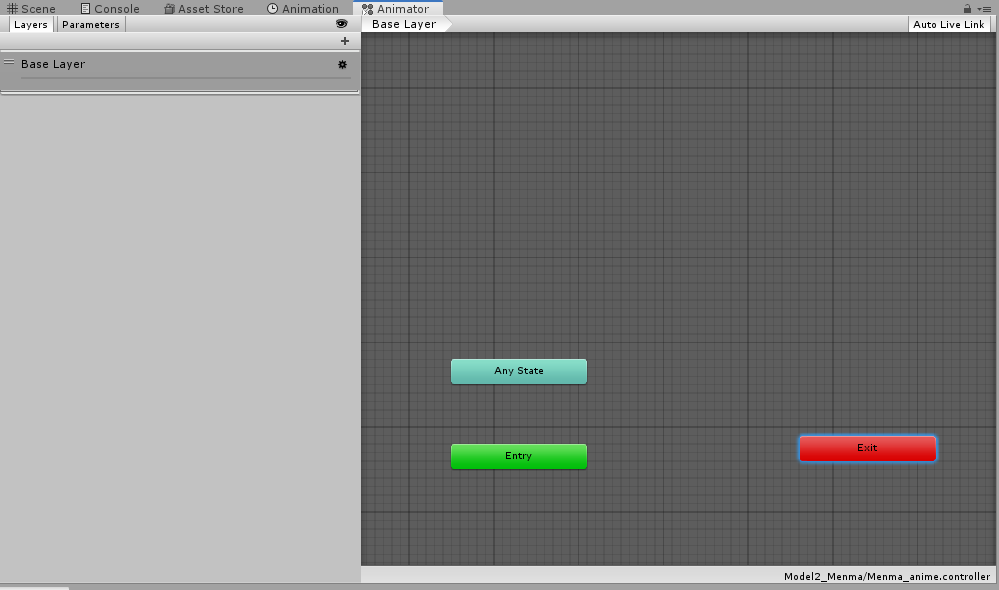
ではAnimetor Contorollerの中身を見ていきましょう。
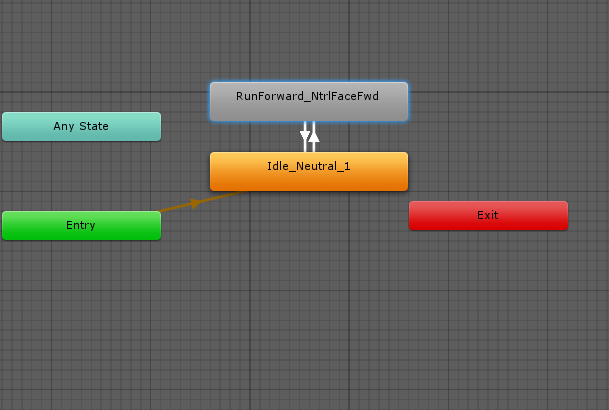
Menma_animeをクリックすると下の様な画面が出ます。
ここにアニメーションのデータを配置していきます。

まず先に後から使用するパラメータを追加しておきます。
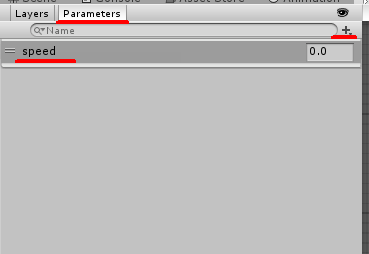
左側のウィンドウからParametersタブを選択します。
そして検索欄の隣にあるプラスアイコンを押してください。
Float、Int、Bool、Triggerを選択できるのでFloatを選びます。
そのパラメータの名前を「speed」にします。

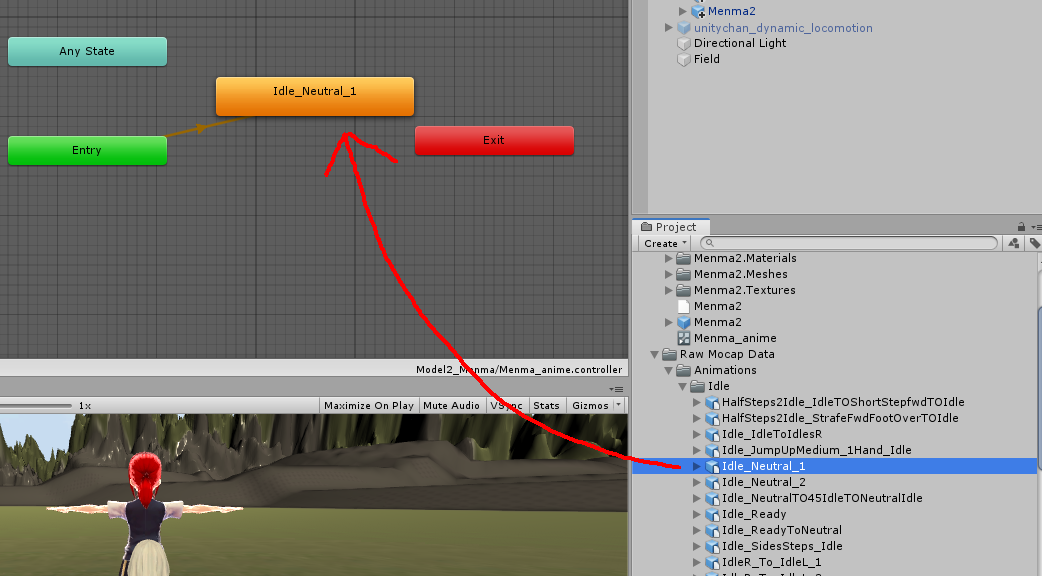
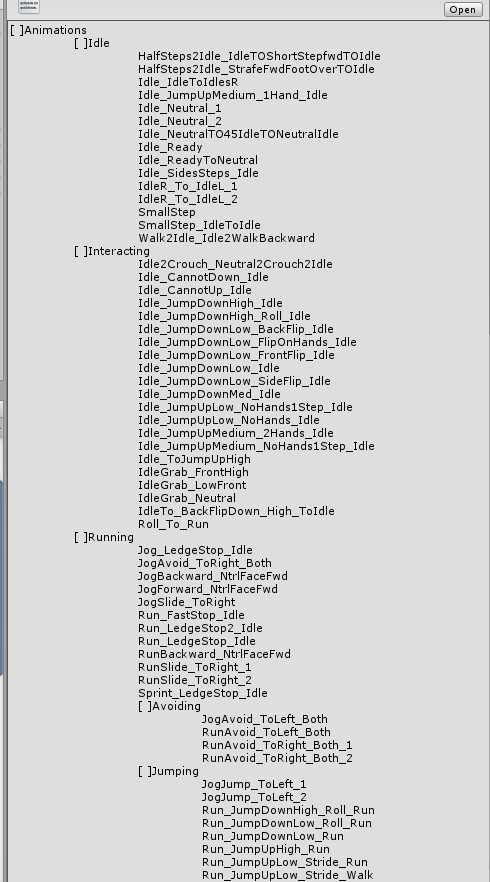
次にインポートした「Ran Mocap Data」のフォルダから
Animations >Idle > Idle_Netural_1
をMenma_animeのところにドラッグ&ドロップします。

Enteryからの矢印がIdle_Netural_1に繋がりました。
これでゲーム再生時にはこのモーションが適用されます。
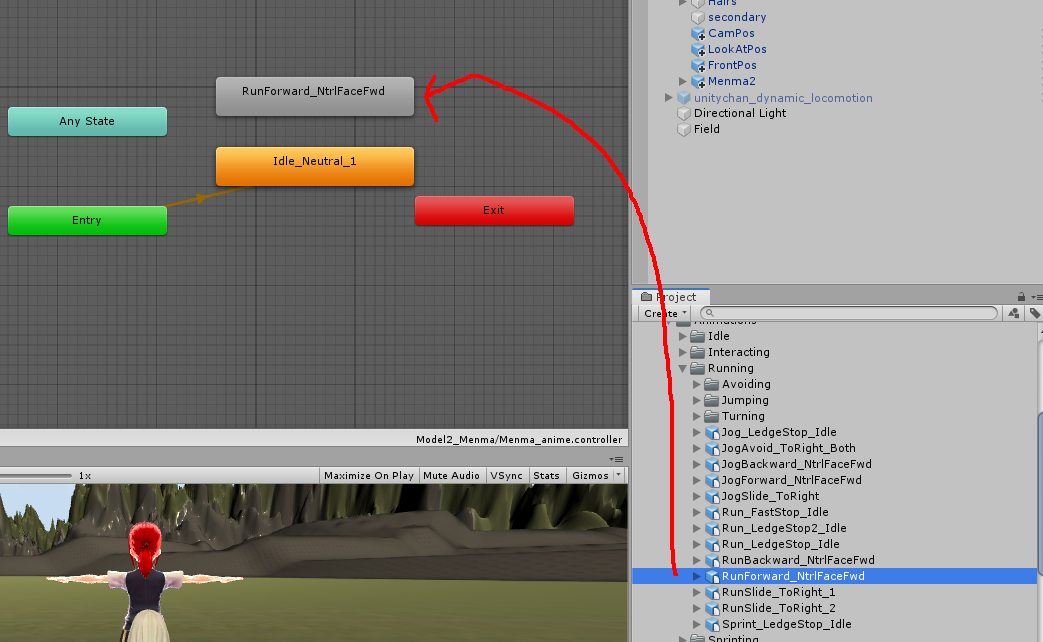
次に走るモーションです。
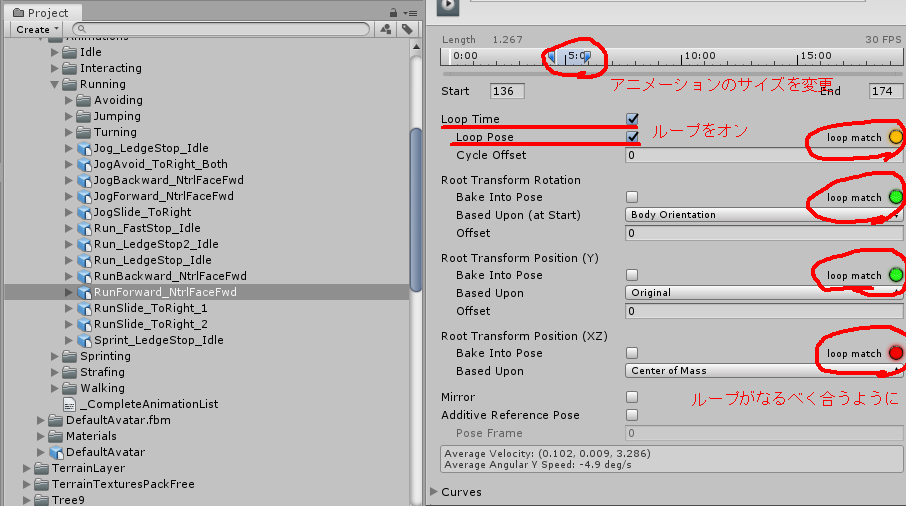
Running > RunForward_NtrlFaceFwd を選択して編集します。
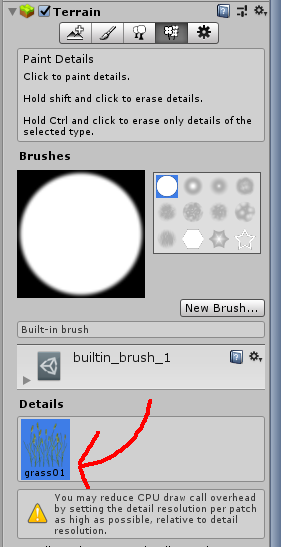
Loop TimeとLoop Poseにチェックを入れてアニメーションが再生されている間はループするようにします。
それから上のタイムラインのアイコンを狭めてちょうどいいところのアニメーションだけが実行するようにサイズを変更します。
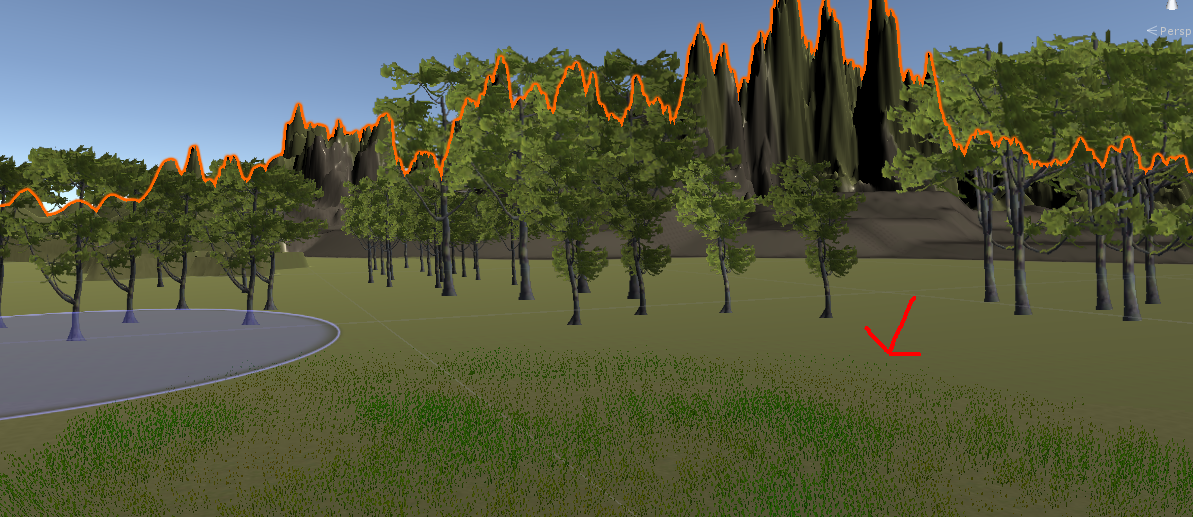
ループと合うかどうかはloop matchをそれぞれ確認してください。
緑 > 黄 >赤 の順でループが合っているかを示しています。
緑になるべく近くなるようにします。ここら辺はアニメーションを再生しながら調整しました。

本当はループを前提に作られているモーションを使うべきなんでしょうが、まあここらへんは割愛。
恐らく、このアセットは何種類かのモーションを合わせて使うことが前提になっているのでこういうことになっているんだと思います。
こういう風にしたらいい、というリストがありましたが面倒くさそうです。
モーションの勉強にはいいアセットかもしれませんが今回は飛ばします。

ということで誤魔化しでループするアニメーションをドラッグ&ドロップします。

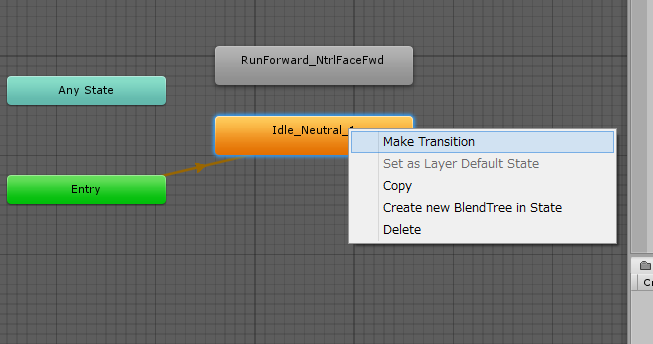
そしてIdle_Netural_1を右クリックしてMake Transitionを選択します。

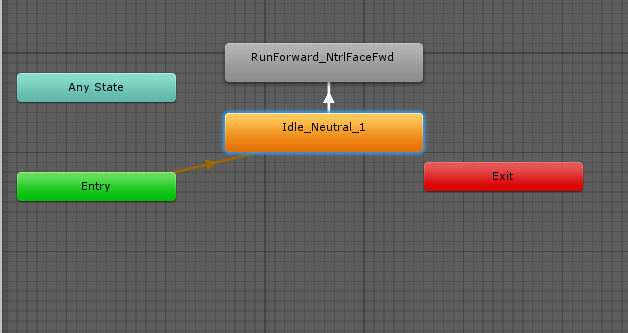
すると矢印が出るのでRunForward_NtrlFaceFwdにくっつけます。
これで遷移を設定することができます。

RunForward_NtrlFaceFwd側からも同じ要領で遷移の矢印を出します。

遷移の条件を変更していきます。
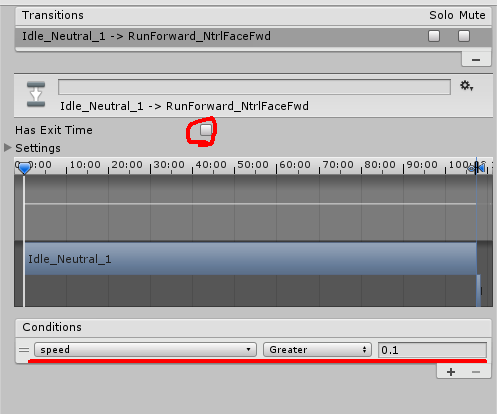
まずIdle_Netural_1からRunForward_NtrlFaceFwdに伸びている矢印を編集します。
Has Exit Timeのチェックを外します。これを外さないとアニメーションが終わるまで次のアニメーションに遷移しません。
そして、下のConditionsのプラスを押してリストを追加。
speedの変数を選択し、Greaterにして、値を0.1にします。
これでspeedのパラメータが0.1以上になったら次のアニメーションに遷移するようになります。

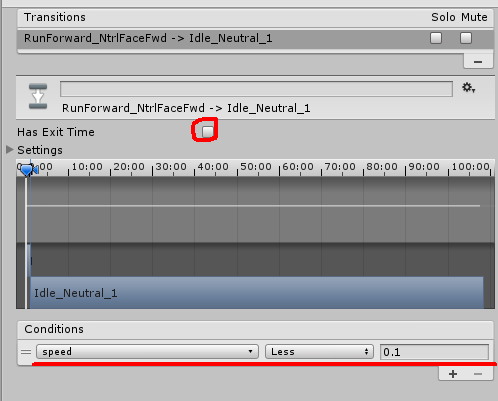
次にRunForward_NtrlFaceFwdからIdle_Netural_1に伸びている矢印の変更です。
同じようにHas Exit Timeのチェックを外し、Conditionsのリストを追加。
今後はGreaterじゃなくてLessを選択します。値は0.1。
これで0.1以下になったら遷移するようになります。

これでモーションの準備は完了です。
メインキャラに追尾させる
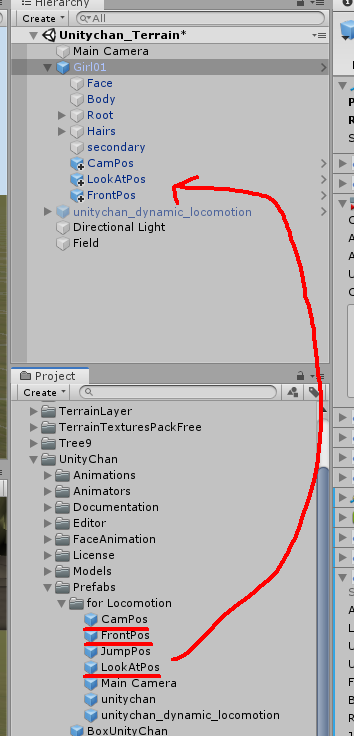
次に前回のメインキャラに今回のキャラを追尾させるようにします。
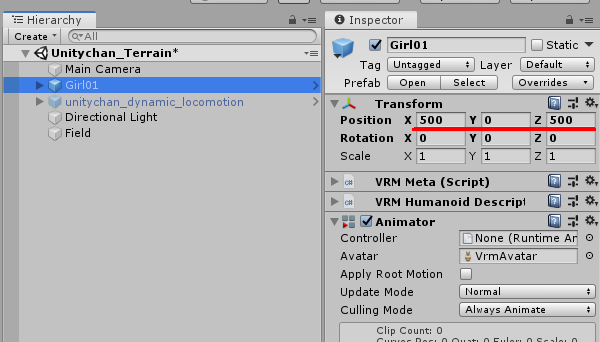
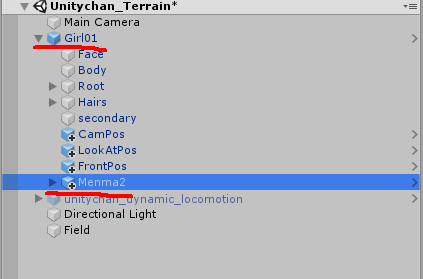
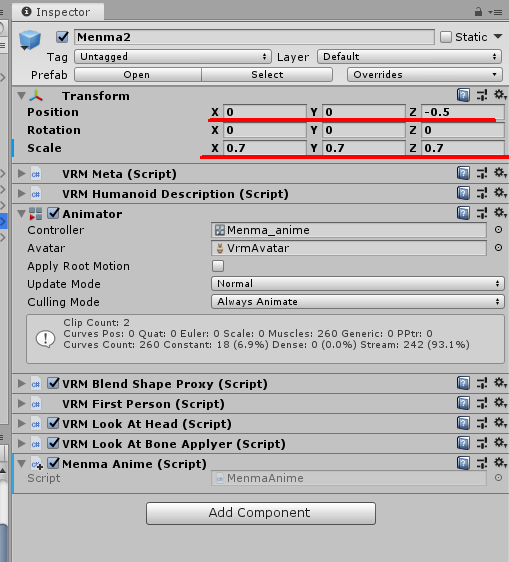
今回のキャラ(Menma2)を前回のキャラ(girl)の子オブジェクトします。

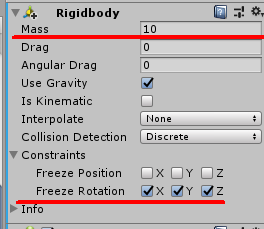
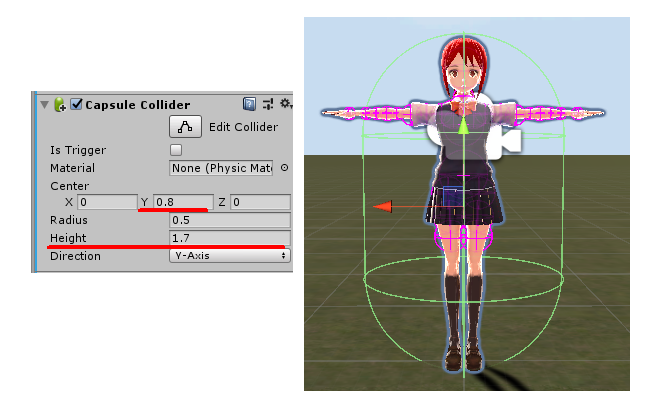
そして、Menma2のパラメータを以下のように変更。

これでgirlの少し後ろに小さくしたMenma2が配置されました。

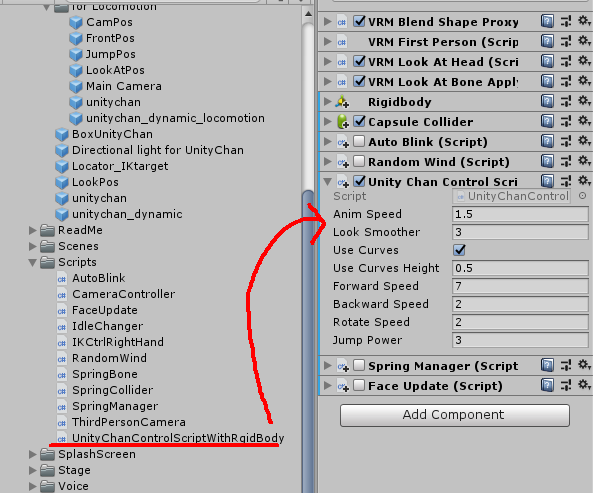
スクリプトを作成して、Menma2のモデルに適用しましょう。
スクリプトの中身は以下のようにします。
オブジェクトのAnimetor Contorollerを取得し、動作中にspeedという変数にキーボード入力時の値を設定しているだけです。
これでMenma2をgirlの動きに合わせてアニメーションが再生されます。

ちょっとモーションがおかしいけどご愛敬。
次回予告
これで一通りキャラを入れることはできそうな気配です。
モーションの作成が課題でしょうがそこはいったんおいておきます。
次回は建物などをBlenderを使ってモデリングしようかなと思います。
本日は以上となります。最後まで読んでいただきありがとうございました!