どうも音無サノトです(^^♪
週末はゲーム制作を行っています。
現在は Unity の公式チュートリアルにある玉転がしゲームを作っています。
それでは前回の続きからやっていきましょう。
今回はアイテムを設置していきます!
アイテムオブジェクトの用意
まずはアイテムの元となるオブジェクトの作成から。
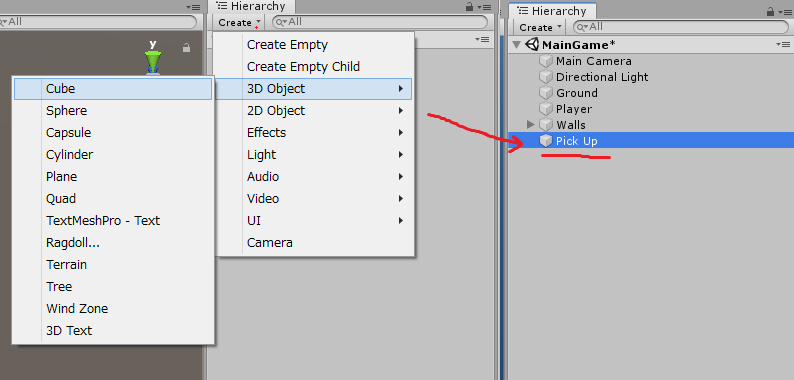
Hierarchy ウィンドウの Create から Cube を選択し、名前を「Pick Up」に変更します。

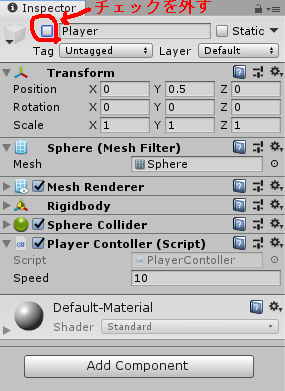
配置した Pick Up が Player と重なって見えづらいので、Inspector ウィンドウの名前の横のチェックを外します。すると Player オブジェクトが非アクティブの状態になります。

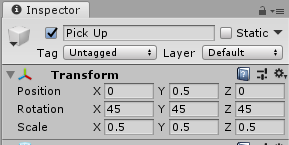
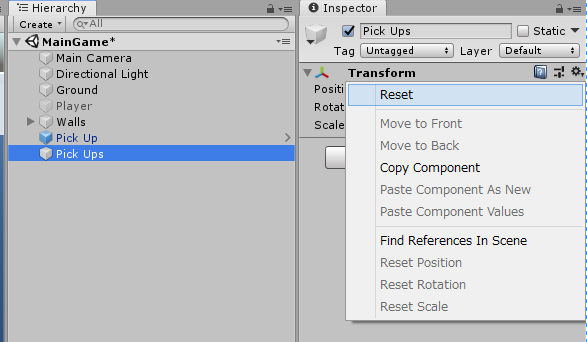
Pick Up の Transform をリセットし、以下のように値を変更します。

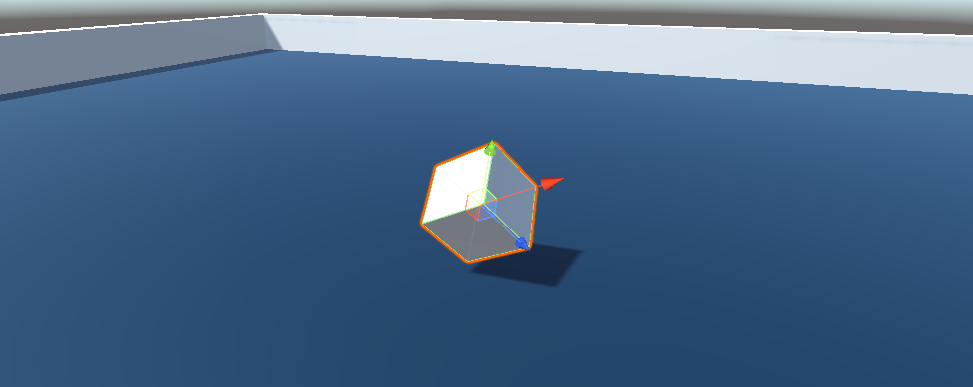
すると Pick Up が傾いた状態で宙に浮き、アイテム感がでます。

アイテムを回転させる
Pick Up をよりアイテムっぽく見せるためにオブジェクトを回転させましょう。
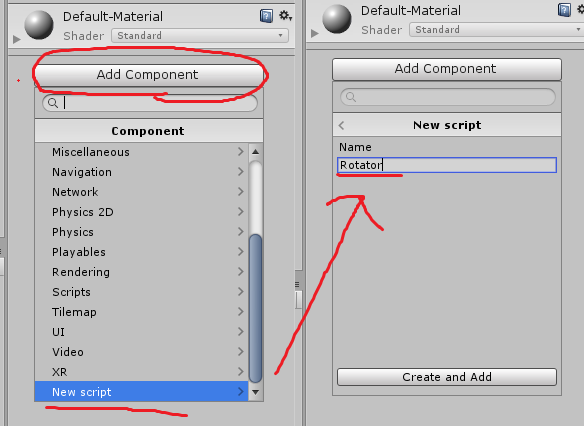
まずは、Pick Upの Inspector ウィンドウの Add Component からスクリプトを追加して、「Rotator」という名前にします。

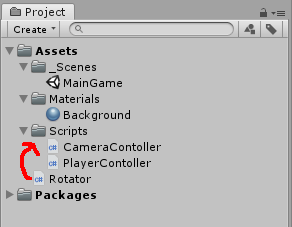
Scripts フォルダに入れることを忘れずに行います。

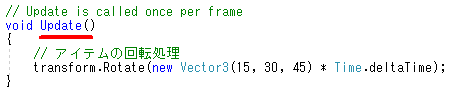
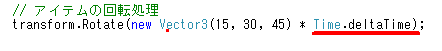
Rotator スクリプトを以下のように変更します。
スクリプト内の説明です。
まず、今回は物理特性の力を加えるわけではないので Update 関数内に処理を記述しています。

transform の関数を利用してオブジェクトを操作します。
transform には オブジェクトを移動させる Translate() と オブジェクトを回転させる Rotate() があります。
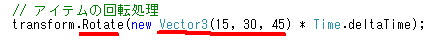
今回は Rotate() を使用し、Vector3 型で回転する値を与えています。

さらにフレームに依存することなくスムーズに動作させるため Time.deltaTime を掛けています。

ゲームを再生すると Pick Up が回転するはずです。
アイテムを配置する
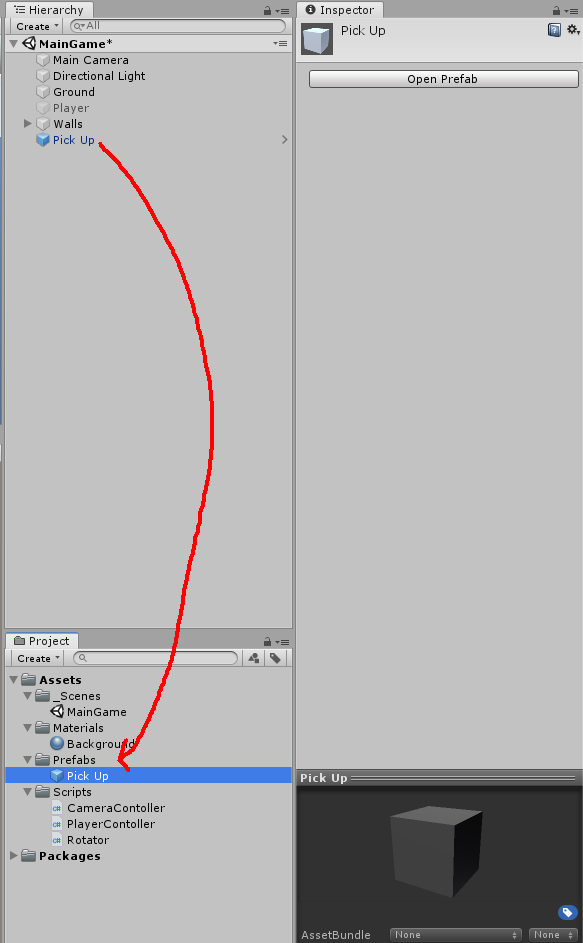
アイテムを 配置する前に Pick Up オブジェクトをプレハブ化します。
プレハブとはゲームオブジェクトのテンプレートみたいなもので、これをすることで同じオブジェクトを複製させたり、プレハブの元を変更することで複製したゲームオブジェクト全体に変更内容を適用させたりすることができます。
まあ、簡単なので実際にやっていきましょう。
まず Project ウィンドウでプレハブを管理するフォルダを用意します。

そこに Hierarchy ウィンドウから Pick Up をドラッグ&ドロップするだけです。

これで Pick Up のプレハブ化ができました。
次にゲームシーン内に Pick Up を配置していきます。
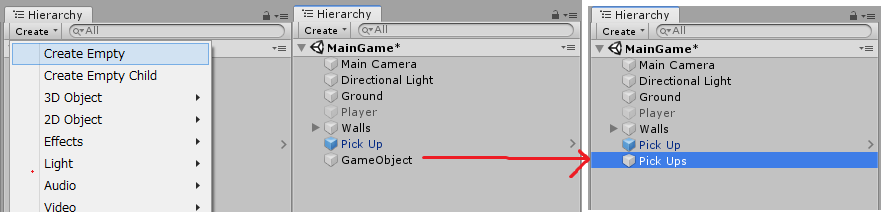
まず、Pick Up を管理する空のオブジェクトを用意します。
Hierarchy ウィンドウの Create から Empty GameObject を選択し、名前を「Pick Ups」に変更します。

Pick Ups の Transform をリセットし原点に配置します。

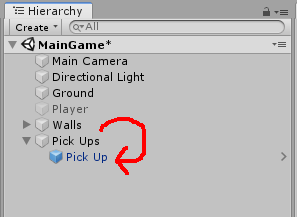
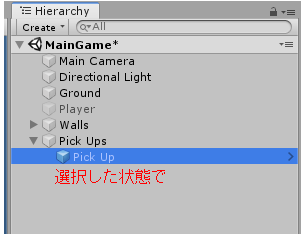
Pick Up を Pick Ups の子オブジェクトにしましょう。

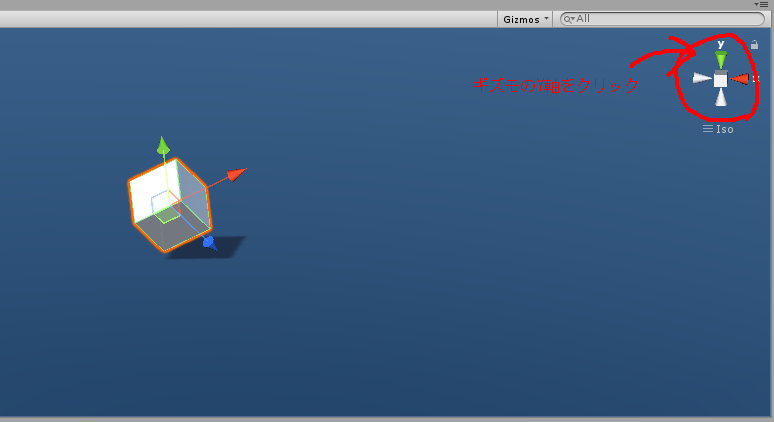
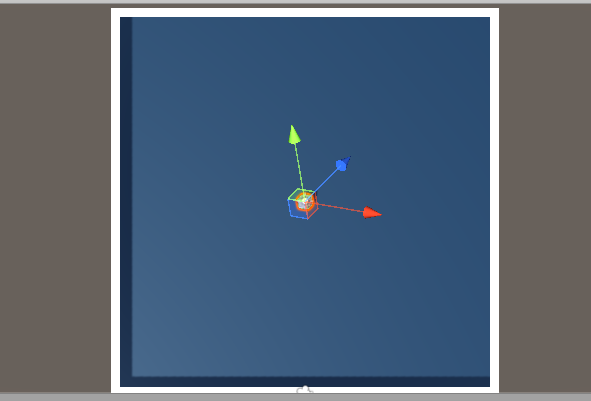
Pick Up を選択した状態で、シーンの左上にあるギズモのY軸をクリックします。


そして、ズームアウトすればステージを上から見た状態になります。

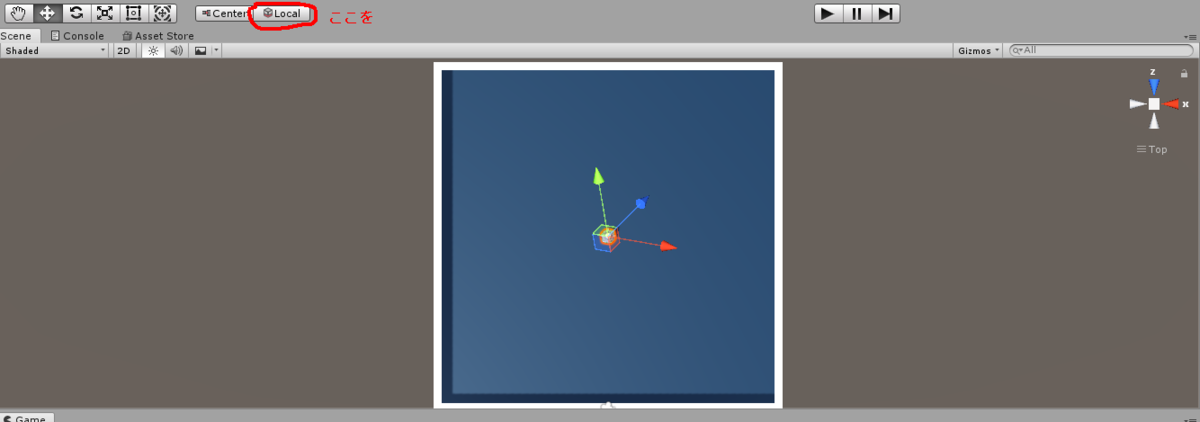
この状態で Pick Up を動かしていくのですが、そのままの状態で移動させるとオブジェクトが水平に移動しません。これは Pick Up が傾いたギズモに合わせている状態だからです。
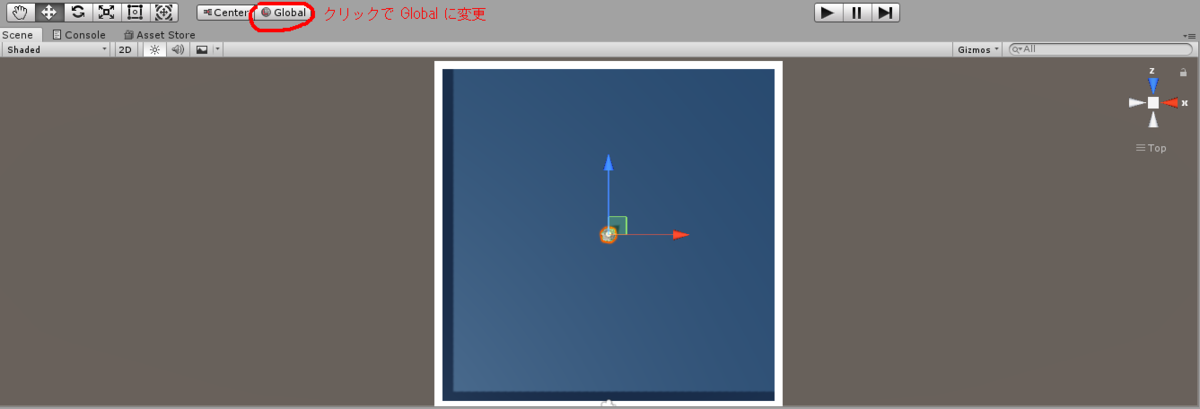
そこでゲームシーンの上にある Local を Global に変更します。


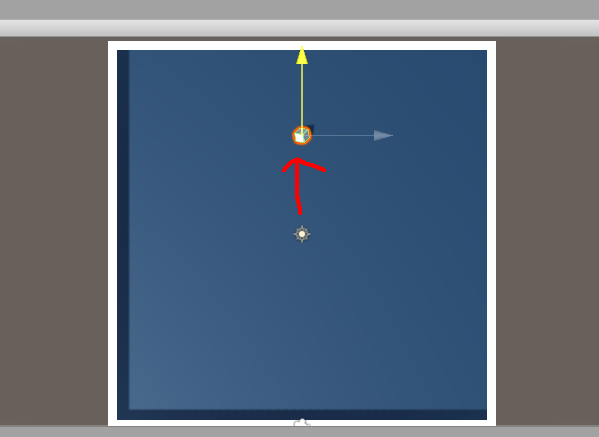
すると水平方向にPick Up を移動させることができます。

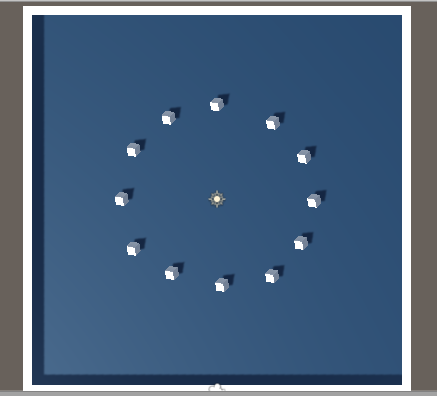
Ctrl + D でオブジェクトを複製させながらステージに配置していきます。

再生すると、配置した Pick Up がすべて回転し、プレハブ機能が作用していることが確認できます。
アイテムの色を変える
アイテムをゲームの背景や Player と区別するために色を変更しましょう。
まず色を変更するにはマテリアルが必要です。前回、作成した Background のマテリアルを Ctrl + D で複製します。

名前を「Pick Up」に変更します。

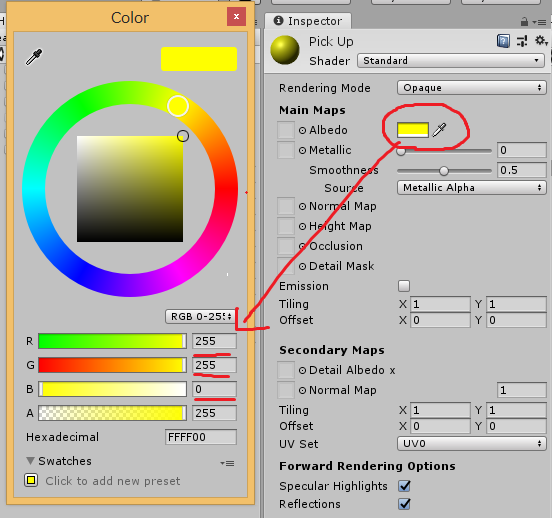
Inspector ウィンドウから色を黄色に変更します。

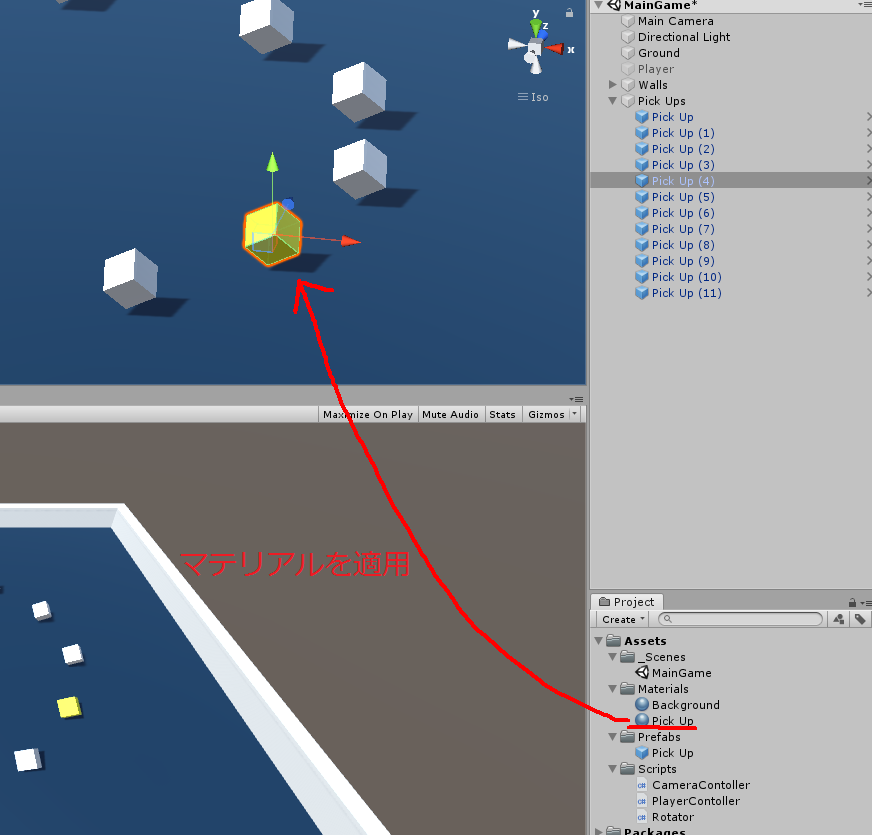
それでは、Pick Up の色を変更しましょう。
まず、マテリアルをどれかのオブジェクトに持っていき、色を変更します。

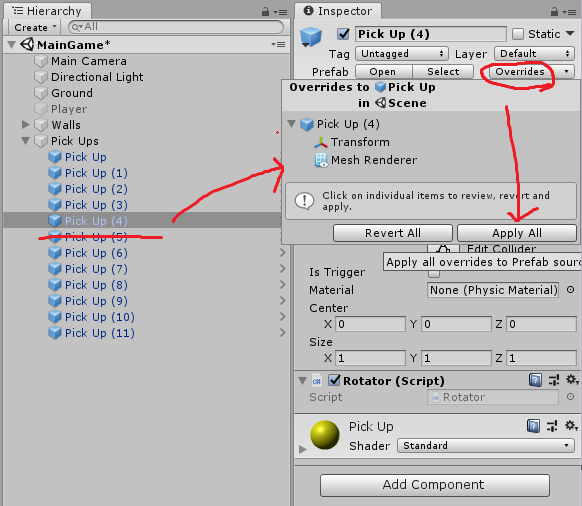
そのオブジェクトの Inspector ウィンドウから Overrides をクリックし、Apply All を選択します。

すると全オブジェクトに適用されます。

Apply をしないと一つのオブジェクトしか変更されないので注意してください。
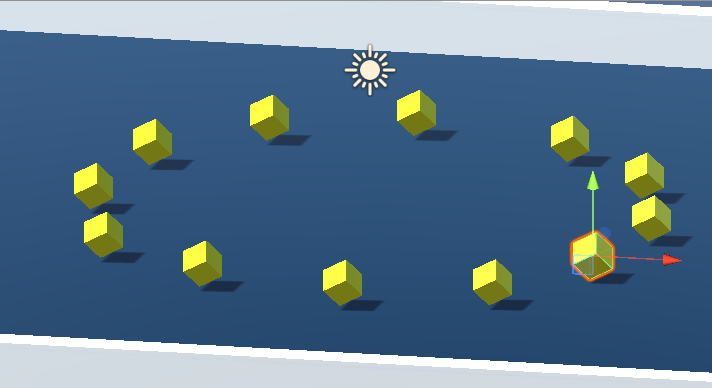
再生するとよりアイテムが目立つようになります。だんだんゲームぽくなってきました!
この調子で次回はアイテムの取得やそれを取得した数の表示を行います(^^)/
本日は以上となります。最後まで読んでいただきありがとうございました!