どうも音無サノトです(^^)
週末のゲーム制作記事!!
そろそろモデリングの方をいったん切り上げたいと思います。
今日はテクスチャを貼ってみます。
進捗報告
- 法線の出し方を学んだ
- マテリアルを適用して色を変えた
- テクスチャを適用して色をつけた
- BlenderからUnityへのエクスポートを行った
作業内容
ドアの修正
まずドアの部分が色がちょっと違うので、面が裏になっている可能性があります。
この状態でテクスチャをはっても裏面に貼られるため意味がありません。

そこで、まず面がどちらを向いているのか法線を表示して確認します。
オブジェクトモードでドアを選択後、編集モードにします。
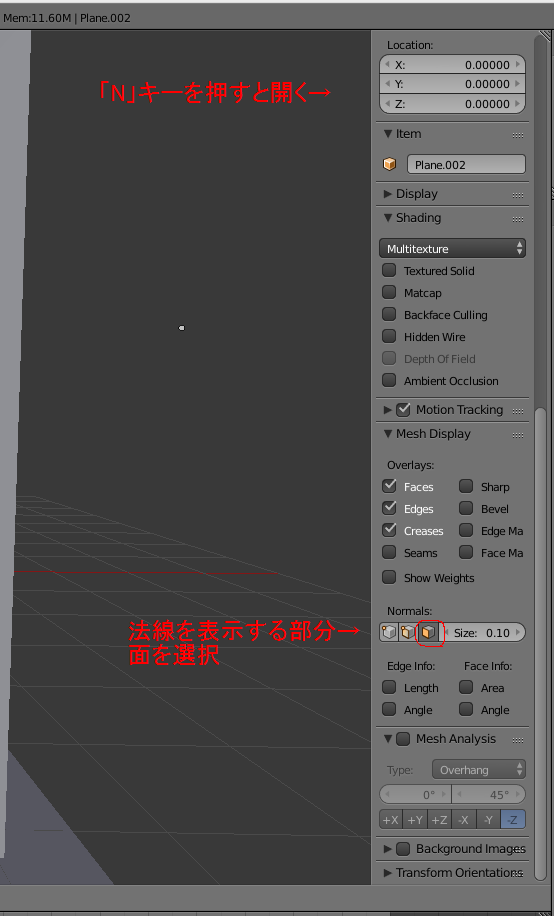
「N」キーを押してウィンドウを開き、法線(Normals)を表示する部分の面のアイコンを押します。

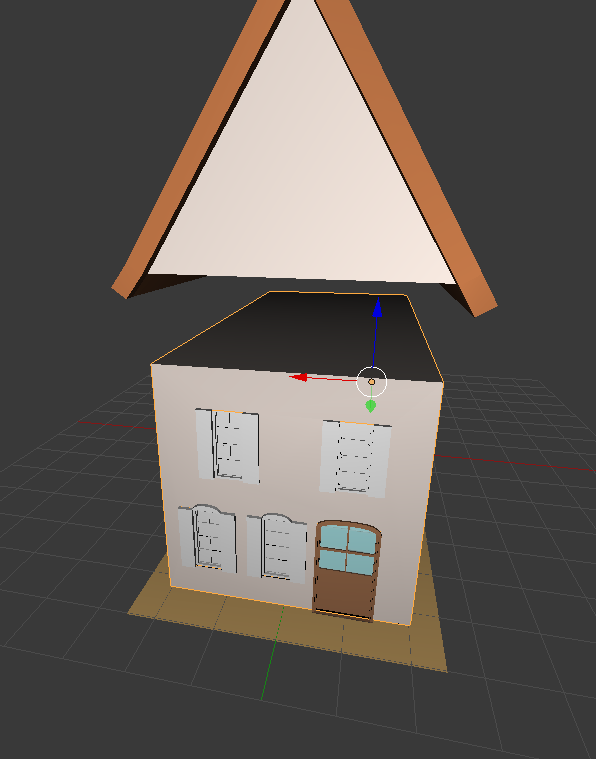
するとドアの面に青い線が表示されて面がどちら側を向いているか確認することができます。

・・・あれ? ちゃんと全部、表面を向いていますね。
勘違いだったかorz
まあ、でもやり方の確認はできたのでよしとします。
テクスチャ
それではテクスチャを付けていこうと思います。
今回は地面、ドア、屋根、窓、建物とオブジェクトが分かれているので、その順番でテクスチャを付けていきます。簡単にできそうな順です。
地面
まずPlaneを伸ばしただけの地面に色を付けます。

ここはテクスチャではなくマテリアルを追加して、1色にするだけにしようと思います。
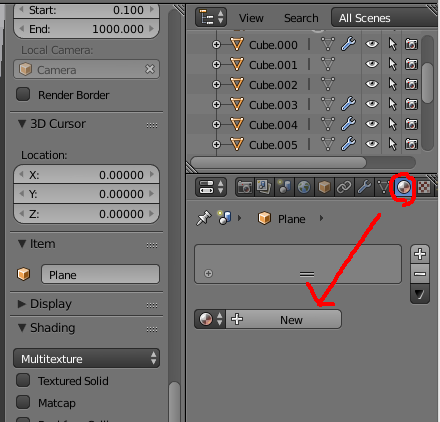
オブジェクトを選択し、右側のウィンドウで水晶みたいなアイコンをクリックします。
その後に「New」を選択し、マテリアルを追加します。

すると下の様な画面になるのでそれぞれを変更します。
設定できるものは以下のものです。
Diffuse:色
Specular:ハイライト
Shading:光

赤矢印のところで色とIntensit(明るさ)を変更します。
すると床の部分を茶色っぽく変更できました。

ドア
次に簡単そうなドアにテクスチャを貼ります。

まずはUV展開を行います。
UV展開とは立体の図形を平面に起こすような作業です(ざっくり説明)。
オブジェクトモードでドアを選択して、編集モードでドアの窓側になる部分の辺を選択します。

Ctrl + E キーを押して、Mark Seamを選択します。

すると辺を選択した部分が赤くになります。

こうすることでUV展開をしたときに、切れ目を入れた部分がいい感じになるはずです。
作業がしやすいように画面を分割します。
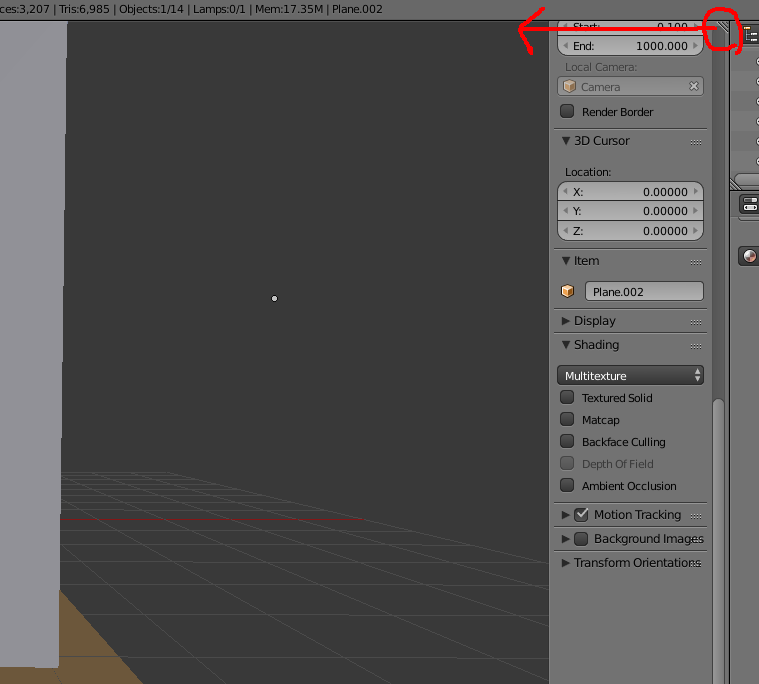
右上の三本線マークのところをドラッグ&ドロップします。

こんな風に分割できました。
右側をUV展開のビューに変更したいと思います。

左下にあるViewの隣のアイコンを押して、UV/Image Editorを選択します。

モデルを表示している方で作業をします。
「A」キーで全面を選択して、「U」キーを押してUnwrapを押します。
これでUV展開がされたはずです。

UV/Image Editorの方で見るとこんな感じに展開されています。

下の「UVs」を選択し、Export UV Layoutでテクスチャをエクスポートします。

PNG形式でエクスポートできるのでお好みのペイントソフトでテクスチャを作成していきます。
自分は使い慣れているMediBang Paintを使いました。
下の様にテクスチャを作成しました。
窓の部分を水色、他を茶色にしたシンプルなものです。

元になるガイド線も描いてしまうと、その線も描画されてしまうので注意が必要です。
UV/Image Editorの下にある「Open」を選択。

先ほど、作った画像を選択します。
下にあるアイコンで「Texture」を選択するとドアにテクスチャが貼られていることを確認できます。

ライトの位置をずらさないと見づらい場合があります。
これでひとまずテクスチャの貼りかたはOKですかね。
同じ要領で屋根もテクスチャを貼ります。
建物
次に、建物にマテリアルを適用していきたいと思います。
まず、建物と前面上層の窓部分を結合してしまったので、テクスチャを貼るのが面倒です。
そこで、建物と窓を分割します。
編集モードで窓部分を選択。

「P」キー → Selection を選択します。

すると選択した部分のオブジェクトを分割することができます。

では、建物部分にマテリアルを追加します。
地面にマテリアルを設定したのと同じ要領でオブジェクトにマテリアルを追加。
色部分をスポイトで屋根と同じ色を取ります。

すると建物にも色を付けることができました。

窓
次に窓部分にテクスチャを貼っていきます。
とりあえず、先ほどと同じ要領で前面の窓を個別に分割。

片方の窓部分にテクスチャを貼ります。
窓部分だけを面選択して、Ctrl + 「E」キー → Make Seam を選択。

窓を「A」キーで全選択して、「U」キー → Unwrap でUV展開します。

UV/Image EditorのUVs → Export UV LayoutでUV展開したマップを出力し、ペイントソフトで色を塗ります。

このテクスチャをUV/Image EditorのOpenから選択するとテクスチャが適用されます。

このテクスチャを貼ったオブジェクトを複製する方がラクでしたね。
失敗しました。
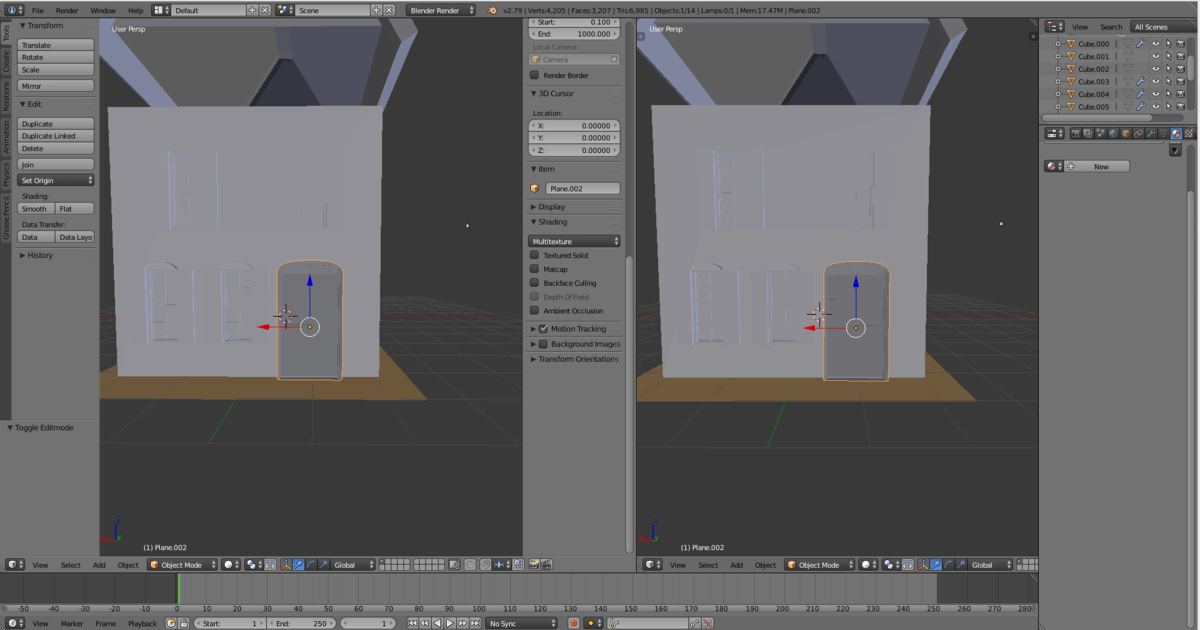
ということで、このテクスチャ付きオブジェクトを、複製して上の窓の部分を完成させます。
右側と

左側。

いい感じですね。
同じ要領で下の窓もテクスチャを貼って完成です。

まあ素人が作ったんだから、こんなものでしょう。
時間があれば、もっと細部までやりたいところですが、今回はここまでとします。
Unityへ導入
では作ったオブジェクトを書きだしてUnityに入れてみたいと思います。
前回までに作成したプロジェクトに入れてみます。
カメラと光源は邪魔なので消しました。
オブジェクトを全選択して、ExportでFBX形式を選択します。

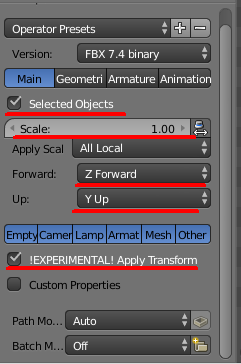
左下にあるエクスポートの詳細設定で以下のように変更します。
Selected Objects にチェック
Scale : 1.00
!EXPERIMENTAL! Apply Transform にチェック
Forward : Z Forward
Up : Y Up

このFBX形式のフォルダをドラッグ&ドロップでUnityのAssetsフォルダに入れて、シーンに持っていけば、できると思ったのですが。。。

なぜかテクスチャが反映されていないです。。。あれ?
調べたところ、別の方法の方がうまくできそうです。
まず、.blend形式のファイルとテクスチャのファイルをUnityのAsseteフォルダ内にドラッグ&ドロップします。
わかりやすいように自分は「RabbitHouse」というフォルダを用意しました。

そして、シーン内にオブジェクトを持っていきます。
このときはまだテクスチャが反映されていません。
それぞれのテクスチャをシーンに追加したモデルにドラッグ&ドロップしていきます。

この作業を全パーツに行うことでテクスチャを反映させることができました。

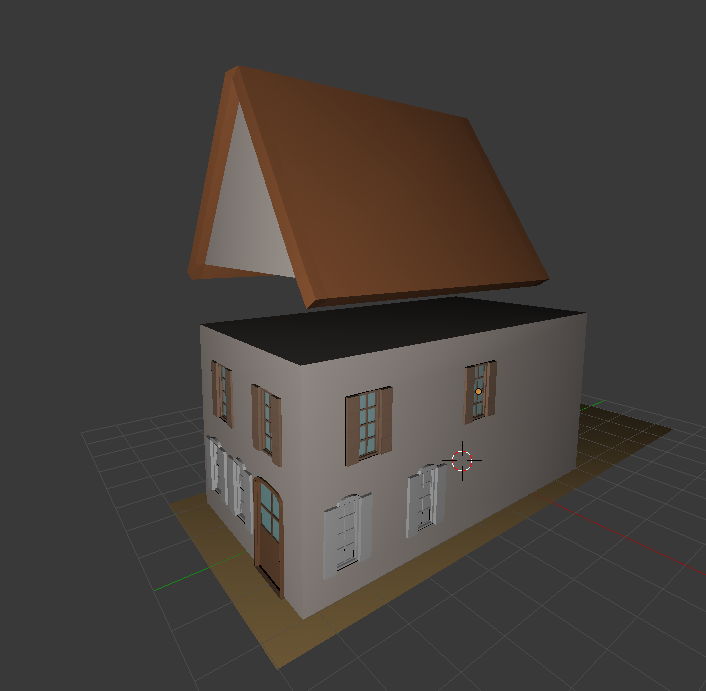
屋根と建物の色が微妙に違うことから、マテリアルの色とテクスチャの色では差異がでるみたいです。
次にやるときは、そこを留意してやらなければなと思います。
とりあえず、以上でラビットハウスっぽいやつのモデリング終了です。
次回予告
次回はBGM制作をしていこうと思います。
本日は以上となります。最後まで読んでいただきありがとうございました!